Getting started with jQuery UI? You've come to the right place! This step by step tutorial aims to give you a head start in using jQuery UI. You probably know what jQuery is so you want to take a beautiful step forward with jQuery UI, and that's awesome!
![]()

jQuery UI enable our applications to have a cool user interface (even animations) in a faster way. You don't have to force yourself to work with CSS all the time just to have a decent UI for your web app. This is fun and very stylish, it allows us to choose from different themes available, you can even create your own theme! But this post only covers running a very simple jQuery UI script in your web browser.
1. Run jQuery UI in 6 Easy Steps
The following steps below will make an awesome date picker with jQuery UI. Let's code!
Step 1: Prepare your HTML file with just its basic structure.
<!doctype html>
<htmllang="en">
<head>
<metacharset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
Step 2: Add a text box inside the <body> tag. User will be able to click this and show a jQuery UI calendar picker later.
<inputtype="text"id="myDatepicker"placeholder="Click to pick date" />
Step 3: Add the jQuery library before the ending </body> tag. This is because jQuery UI is built on top of jQuery library.
<scriptsrc="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
Step 4: Add the jQuery UI library under the code of step 3. This is actually the first step in enabling jQuery UI in your page.
<scriptsrc="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
Step 5: Add jQuery UI theme via CSS external link, put it inside the <head></head> tag, after the <title></title> tag. This CSS will make our UI stylish.
<linkrel="stylesheet"href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/smoothness/jquery-ui.min.css" />
Step 6: Enable jQuery UI date picker to our text box on Step 1. Add the following code under the code of step 5. This is how you make a simple text box to awesome jQuery UI date picker.
<script>
$( "#myDatepicker" ).datepicker();
</script>
Quick Tip: Always use the minified version. For instance, use jquery-ui.min.css instead of just jquery-ui.css
Continue to read below, you will see the complete code of the steps above.
2. jQuery UI Sample Codes and Live Demos
In the demo page, you have to click the text box saying "Click to pick date" to see jQuery UI with different themes in action.
By the way, examples 2.1 and 2.2 uses Google's content delivery network to run jQuery UI, meaning you won't have to download the jQuery and jQuery UI library, you just have to include it.
2.1 jQuery UI with Smoothness theme hosted in GoogleCDN.
<!doctype html>
<htmllang="en">
<head>
<metacharset="utf-8" />
<title>jQuery UI Tutorial for Beginners - smoothness theme - by codeofaninja.com</title>
<!-- step 4 - include you jquery ui theme -->
<linkrel="stylesheet"href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/smoothness/jquery-ui.min.css" />
</head>
<body>
<!-- step 1 -->
<inputtype="text"id="myDatepicker"placeholder="Click to pick date" />
<!-- step 2 -->
<scriptsrc="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- step 3 -->
<scriptsrc="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script>
/* step 5 */
$( "#myDatepicker" ).datepicker();
</script>
</body>
</html>
Smoothness Theme LIVE DEMO
2.2 jQuery UI with Vader theme hosted by Google too.
<!doctype html>
<htmllang="en">
<head>
<metacharset="utf-8" />
<title>jQuery UI Tutorial for Beginners - vader theme - by codeofaninja.com</title>
<!-- step 4 - include you jquery ui theme -->
<linkrel="stylesheet"href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/vader/jquery-ui.min.css" />
</head>
<body>
<!-- step 1 -->
<inputtype="text"id="myDatepicker"placeholder="Click to pick date" />
<!-- step 2 -->
<scriptsrc="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- step 3 -->
<scriptsrc="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script>
/* step 5 */
$( "#myDatepicker" ).datepicker();
</script>
</body>
</html>
Vader Theme LIVE DEMO
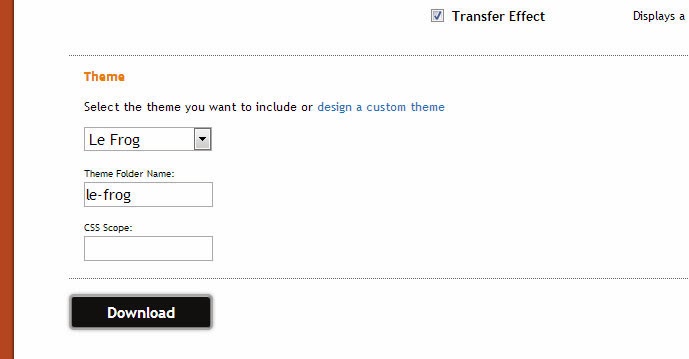
2.3 What if I don't want a CDN? I want to host my own jQuery UI library? No problem, you can always go to the jQuery UI download builder, you just have to select your preferred theme using the dropdown at the lower part of the page.

jQuery UI library is self hosted in the example code below.
<!doctype html>
<htmllang="en">
<head>
<metacharset="utf-8" />
<title>jQuery UI Tutorial for Beginners - vader theme - by codeofaninja.com</title>
<!-- step 4 - include you jquery ui theme -->
<linkrel="stylesheet"href="jquery-ui-1.10.3.custom/css/le-frog/jquery-ui-1.10.3.custom.min.css" />
</head>
<body>
<!-- step 1 -->
<inputtype="text"id="myDatepicker"placeholder="Click to pick date" />
<!-- step 2 -->
<scriptsrc="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- step 3 -->
<scriptsrc="jquery-ui-1.10.3.custom/js/jquery-ui-1.10.3.custom.min.js"></script>
<script>
/* step 5 */
$( "#myDatepicker" ).datepicker();
</script>
</body>
</html>
Self Hosted jQuery UI LIVE DEMO
DOWNLOAD ALL EXAMPLE CODE ABOVE
3. References
Want to see more jQuery UI live demos? You can always visit the jQuery UI official demos:
jQuery UI LIVE DEMOS
Go to jQuery UI Download Builder

















